
Blog 4
Home /
Recent Posts

Template: Sticky
This is a sticky post. There are a few things to verify: The sticky post should be distinctly recognizable in some way in comparison to normal posts. You can st...

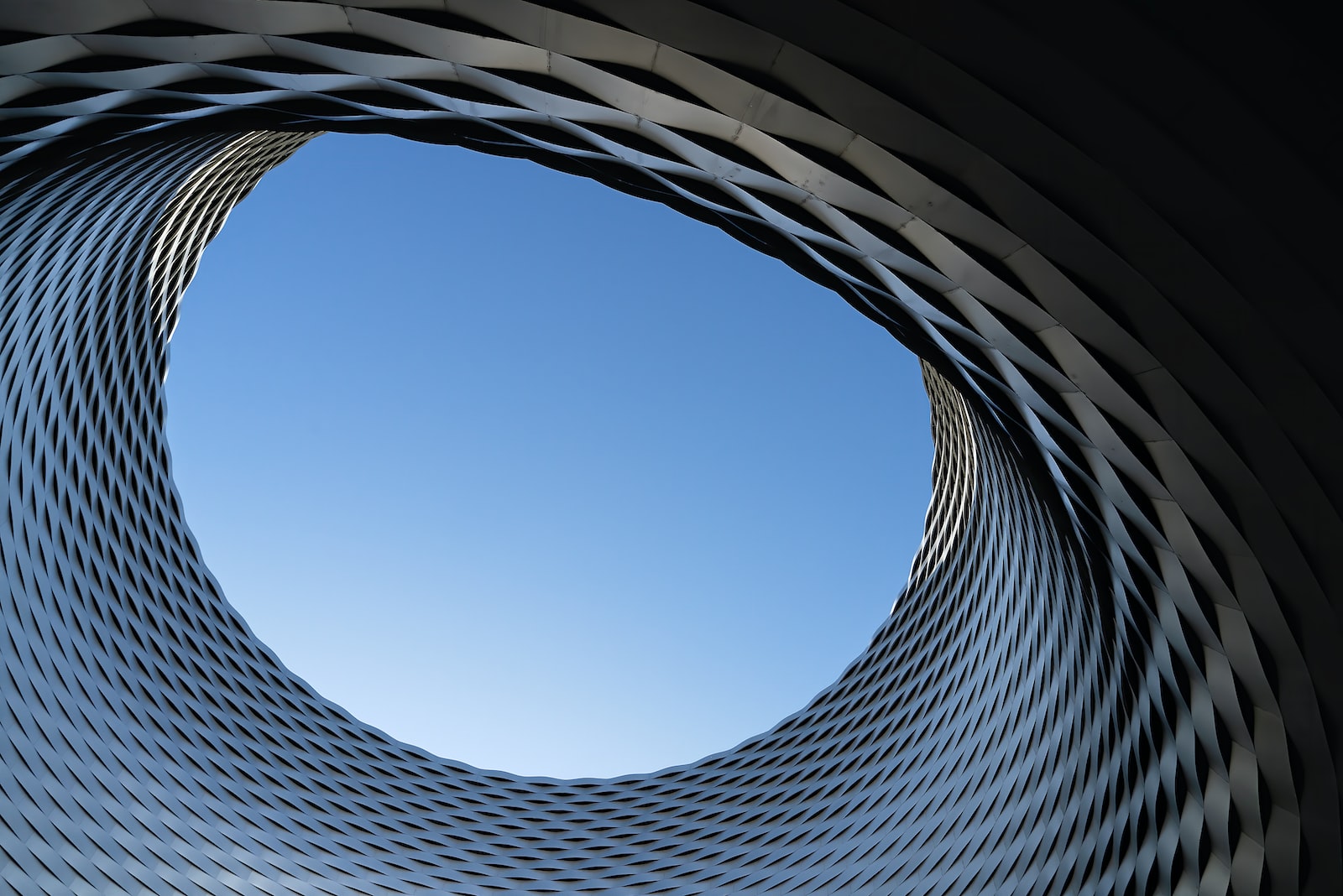
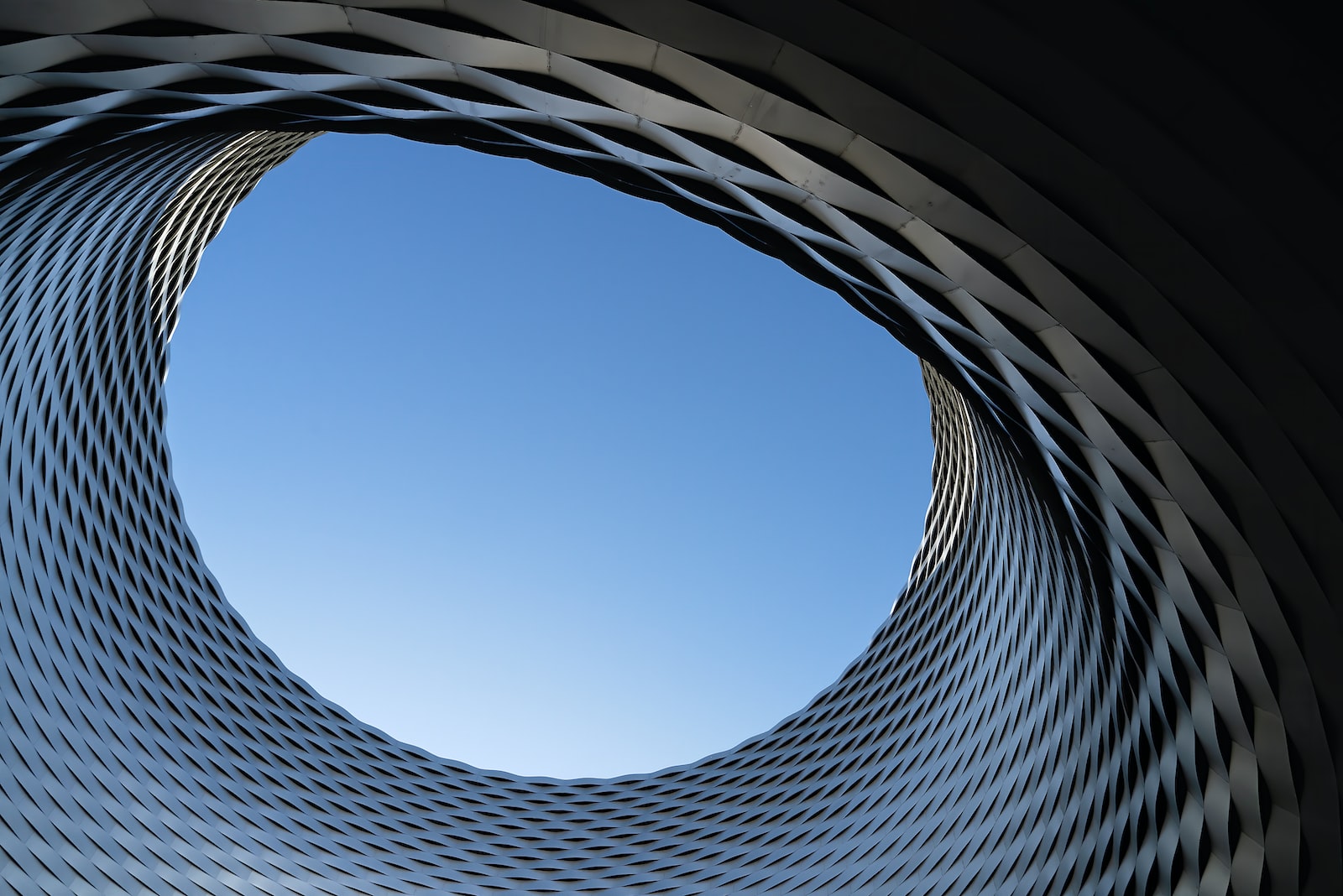
Block: Image
Welcome to image alignment! If you recognize this post, it is because these are blocks that have been converted from the classic Markup: Image Alignment post. T...

Block: Button
Button blocks are not semantically buttons, but links inside a styled div. If you do not add a link, a link tag without an anchor will be used. Check to m...

Block: Cover
The cover block lets you add text on top of images or videos. This blocktype has several alignment options, and you can also align or center the text inside the...

Block: Gallery
Gallery blocks have two settings: the number of columns, and whether or not images should be cropped. The default number of columns is three, and the maximum nu...

Block: Columns
This page tests how the theme displays the columns block. The first block tests a two column block with paragraphs. This is the second column. It should align n...

Block: Quote
The quote block has two styles, regular: Gutenberg is more than an editor. The Gutenberg Team and large: Yes, it is a press, certainly, but a press from wh...

Block category: Common
The Common category includes the following blocks: Paragraph, image, headings, list, gallery, quote, audio, cover, video. The paragraph block is the default blo...

Block category: Embeds
This post tests various embed blocks:...

Block category: Widgets
The shortcode widget: The Archive Widget: The same Archive widget but as a dropdown: The Category widget block has an additional option for showing category hie...

Block category: Layout Elements
The Layout Elements category includes the following blocks: Group, Button, Columns, Media & Text, separator, spacer, read more, and page break. This group b...

Block category: Formatting
The formatting category includes the following blocks: The classic block can have almost anything in it. a heading The custom HTML block lets you put HTML that ...

Keyboard navigation
There are many different ways to use the web besides a mouse and a pair of eyes. Users navigate for example with a keyboard only or with their voice. All the fu...
Product
Resources
Company
Legal
©Copyright 2025 Company Name
Designed, Developed & Powered by SQ Digital